Maverix: un tema hecho con Bootstrap y AngularJS
Maverix es un tema de arranque y una aplicación repetitiva de maccish. Le da a sus aplicaciones web una apariencia nativa y combina AngularJS y otros componentes como jQuery, Flot y Rangelider.js. Es perfecto para usar en aplicaciones basadas en contenedores de aplicaciones HTML como:
- MacGap
- Node-Webkit
- Github Atom Shell
- Adobe Brackets Shell
Características de esta plantilla:
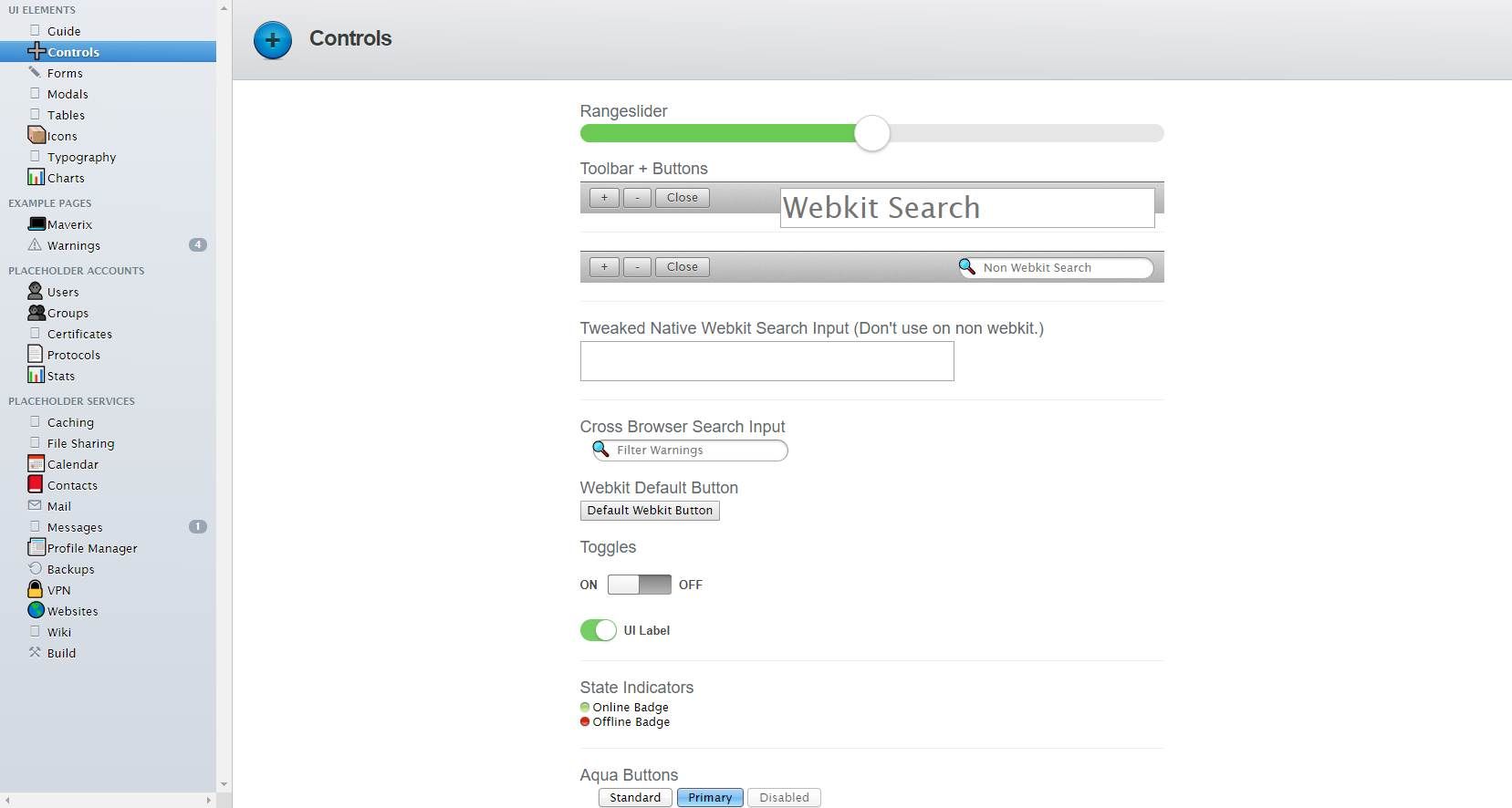
- Lo más cercano posible al nativo Todos los controles y elementos están cuidadosamente diseñados para encajar perfectamente en el entorno mac nativo.
- Sin respuesta: las aplicaciones de escritorio no necesitan ejecutarse en miles de dispositivos y ventanas gráficas diferentes. Eres el maestro de establecer una ventana gráfica mínima y la aplicación no será más pequeña que esta. Si está utilizando Maverix Theme en una aplicación web tradicional, también está bien para los backends de administración que no necesitan un diseño receptivo.
- Construido sobre Bootstrap y menos: Twitters Bootstrap viene con toneladas de estilos útiles y complementos y permite que los principiantes y maestros comiencen rápidamente (posicionamiento en cuadrícula, etc.). Los estilos maverix están mejorando bootstrap y están escritos en less.css
- Webkit primero: Maverix Theme está hecho principalmente para permitir que las aplicaciones web basadas en contenedores de aplicaciones se parezcan a las aplicaciones nativas de OS X. Entonces webkit es el motor principal cuando se lanzan nuevos componentes. Sin embargo, esto no significa que otros navegadores no sean totalmente compatibles. Maverix Theme se prueba en Safari, Firefox y Chrome en OS X.
- Incluido con AngularJS: AngularJS es uno de los mejores marcos de aplicaciones de Javascript disponibles en la actualidad y, por lo tanto, Maverix Theme viene incluido con AngularJS, que incluye enrutamiento totalmente funcional para que pueda comenzar rápidamente. De todos modos, el uso de AngularJS es opcional.
La paleta de colores de esta plantilla esta compuesta por 40 colores:
| Color | Name | Hex | Rgb |
|---|---|---|---|
| Cornflower | #86b6dc | rgb(134,182,220) | |
| Edward | #b0b1b1 | rgb(176,177,177) | |
| Jelly Bean | #2c789c | rgb(44,120,156) | |
| Havelock Blue | #4f99d4 | rgb(79,153,212) | |
| Havelock Blue | #4c98dc | rgb(76,152,220) | |
| Scorpion | #5c5c5c | rgb(92,92,92) | |
| Chathams Blue | #15446e | rgb(21,68,110) | |
| Mine Shaft | #242424 | rgb(36,36,36) | |
| Periwinkle Gray | #d4dcec | rgb(212,220,236) | |
| Shakespeare | #5cacda | rgb(92,172,218) | |
| Oslo Gray | #898b8c | rgb(137,139,140) | |
| Denim | #0e78c3 | rgb(14,120,195) | |
| Woodsmoke | #161518 | rgb(22,21,24) | |
| Havelock Blue | #4d97d5 | rgb(77,151,213) | |
| Chetwode Blue | #80a4dc | rgb(128,164,220) | |
| Biscay | #1c3a67 | rgb(28,58,103) | |
| Tundora | #404040 | rgb(64,64,64) | |
| Royal Blue | #447cdc | rgb(68,124,220) | |
| Mariner | #3c75d3 | rgb(60,117,211) | |
| Au Chico | #8d5353 | rgb(141,83,83) | |
| Chateau Green | #38a14d | rgb(56,161,77) | |
| Baltic Sea | #1d1c20 | rgb(29,28,32) | |
| Havelock Blue | #58a2dc | rgb(88,162,220) | |
| Shakespeare | #409cd0 | rgb(64,156,208) | |
| Blumine | #1a4d6a | rgb(26,77,106) | |
| Mirage | #141c24 | rgb(20,28,36) | |
| Ronchi | #ecc444 | rgb(236,196,68) | |
| Rock Blue | #97b1cc | rgb(151,177,204) | |
| Spicy Mustard | #785e0c | rgb(120,94,12) | |
| Medium Purple | #9441ec | rgb(148,65,236) | |
| Havelock Blue | #529bd6 | rgb(82,155,214) | |
| Oslo Gray | #8c8f91 | rgb(140,143,145) | |
| Calypso | #3d6b93 | rgb(61,107,147) | |
| Woodsmoke | #16161a | rgb(22,22,26) | |
| Viking | #81b3dd | rgb(129,179,221) | |
| Ronchi | #e9c244 | rgb(233,194,68) | |
| Nepal | #8fabc1 | rgb(143,171,193) | |
| Fern Frond | #6c7c24 | rgb(108,124,36) | |
| Shark | #232326 | rgb(35,35,38) | |
| Medium Purple | #9344e8 | rgb(147,68,232) |